Website planen – die ultimative Anleitung
Bevor du deine Website in Angriff nimmst: Plane sie erst. So sparst du dir sehr viele Nerven und auch vor allem Zeit. Zur Planung deiner Website gehören diese Punkte:
- Ziel einer Website
- Zielgruppe einer Website
- Struktur und Navigation einer Website
- Stil einer Website
Jeden Tag gehen unzählige Websites online. Damit deine Website erfolgreich wird und in den Tiefen des Internets nicht untergeht habe ich hier zusammengefasst, welche Schritte du vor der Veröffentlichung deiner Website gehen sollst.
Das Ziel einer Website
Was soll deine Website genau erreichen? Definiere im ersten Schritt das Ziel bzw. die Intention deiner Website. Notiere dir das Ziel und frage dich bei allen weiteren Planungsschritten: Zahlt das auf mein Ziel ein?
Welche Ziele kann eine Website haben?
Präsentiere dich als DIE:DER Expert:in für deine Kund:innen auf deiner Website. Achte hierbei, dass sie dich super einfach erreichen können. Entweder mit einem Kontaktformular oder deinen nicht versteckten Kontaktdaten.
Bekanntheitsgrad
steigern
Schon mit einer einfachen Website kann deine Bekanntheit steigen. Zum Beispiel, wenn deine Website in der lokalen Google Suche angezeigt wird.
Kundengewinnung
Präsentiere dich als DIE:DER Expert:in für deine Kund:innen auf deiner Website. Achte hierbei, dass sie dich super einfach erreichen können. Entweder mit einem Kontaktformular oder deinen nicht versteckten Kontaktdaten.
Kundenbindung
Biete deinen Kund:innen Mehrwert auf deiner Website. Entweder durch coole Anleitungen oder Downloads auf deiner Website.
Mitarbeiter:innen
Gewinnung
Zeige deine Werte und dein Unternehmen ganz nah und präsentiere dich als Arbeitgeber:in.
Mache dir Gedanken welches Ziel das wichtigste für dich und dein Unternehmen ist. Und setze dann Schritt für Schritt um.
Die Zielgruppe einer Website
Die Definition deiner Zielgruppe ist mit der wichtigste Punkt in deiner Website Planung. Die Zielgruppe deines Businesses ist der Grundstein deiner Arbeit. Für wen machst du das hier alles? Wen möchtest du erreichen und wer soll auf deiner Website genau angesprochen werden?
Wie definiere ich meine Zielgruppe?
Grundsätzlich kannst du die Zielgruppe oder noch genauer: deine Wunschkund:innen auf zwei Arten definieren:
über die soziodemografischen Daten
Hierzu gehören ganz allgemeine und auch sehr einfach herauszufindende Infos:
- Alter
- Geschlecht
- Familienstand
- Job
- Gehalt
oder über die psychografische Daten deiner Zielgruppe:
Hierzu gehören unter anderem diese Dinge:
- Wünsche
- Ängste
- Träume
- Ziele
- Interessen
- Meinung
- Einstellung
Ich empfehle immer beides zu tun. Versuch dich ganz ganz tief in deine Wunschkund:innen (oder auch Marketing Persona genannt) einzudenken. Wie würdest du dann mit deiner Marketing Persona sprechen? Auf welche Wünsche und Ängste würdest du dann eingehen?
Der Vorteil einer Zielgruppendefinition
Du sprichst nicht nur DEINE Kund:innen an, nein, du schmeißt alle Leute raus, die du gar nicht als deine Kund:innen haben möchtest. Wie cool ist das bitte? Deine Website selektiert für dich und für dein Business die Kund:innen vor.
Die Struktur und Navigation einer Website
Wie soll die Struktur deiner Website aufgebaut sein? Wichtig ist, da du ja jetzt auch deine Ziele und deine Wunschkund:innen kennst, dass du die Struktur exakt auf die Bedürfnisse deiner Website-Besucher:innen abgestimmt ist.
Die Struktur einer Website
Mach dir Gedanken darüber, welche Seiten deine Website überhaupt benötigt. Klassischerweise gibt es immer
- eine Startseite
- eine Angebotsseite
- eine Über-mich / Über-uns Seite
- eine Kontaktseite
- evtl. einen Blog
- und die rechtlichen Seiten
Behalte immer im Hinterkopf, dass deine Marketing Persona sich gut zurecht findet und genau die Informationen einfach findet, die sie sucht. Oberste Internetregel: Das Wichtigste zuerst!
Die Navigation einer Website
Die Navigation deiner Website ist im Prinzip das Menü. Hier gilt: weniger ist mehr und vor allem: sei bitte nicht kreativ. Was meine ich damit?
Ich meine damit, dass wir alle nicht das erste mal das Internet betreten und uns viele Dinge schon in Fleisch und Blut übergegangen sind. Zum Beispiel die Begrifflichkeiten im Menü.
Wir wissen, dass es eine Startseite oder Home Seite gibt, dann benenne diese Seite auch im Menü als “Home” oder Startseite”. Dasselbe gilt für die anderen Seiten. Versuche nicht dir irgendwelche fancygen Begriffe auszudenken, die deine User:innen nur verunsichern.
Achte immer auf eine einfache und logische Navigation auf deiner Website. Hinter den Menü Begriffen muss genau das drin stecken, was drauf steht.
Der Stil einer Website
Zum Stil deiner Website gehören die Farben und die Schriftarten. Diese müssen deine Unternehmenswerte immer widerspiegeln und bei deinen Traumkund:innen bestimmte Gefühle auslösen.
Stell dir vor, du bist ein:e Finanzdienstleister:in und verwendest eine total verschnörkelte Schriftart und „durchgeknallte“ Farben. Das kann deine Besucher:innen ganz schön durcheinanderbringen. Und ein Gefühl des “Hää? Was ist das denn?” auslösen. Ergebnis: Die sind schneller von deiner Website weg, als du gucken kannst.
Achte also darauf, dass deine Schriftarten und deine Farben die richtigen Signale an deine Kund:innen senden.
Darüber hinaus bewirkt ein kontinuierliches Design, dass deine potentiellen Kund:innen dich auf all deinen Kanälen, auf denen du dich oder deine Dienstleistung bewirbst sofort mit einem Blick erkennen.
Die Farben einer Website
Baue deine Farbpalette so auf:
Wähle eine Hauptfarbe
Diese Farbe sollte überall auf der Website präsent sein.
Wähle eine Akzentfarbe
Diese Farbe unterscheidet sich von deiner Hauptfarbe und dient als Blickfang.
Wähle eine Textfarbe
Achte darauf, dass dein Text immer sehr gut lesbar ist. Mein Tipp: Wähle einen dunklen Grauton, der gut zu deiner Haupt- und Akzentfarbe passt.
Wähle eine Abstufung deiner Haupt- oder Akzentfarbe
Manchmal ist die Hauptfarbe z. B. für den Hintergrund eines Abschnitts zu dominant. Da macht es Sinn eine Abstufung, entweder heller oder dunkler zu verwenden. So reiht sich die Farbe sehr gut in dein gesamtes Farbkonzept ein und bleibt trotzdem dezent.
Und nimm immer die selben Farben! Egal was passiert, benutze bitte immer ein und dieselben Farben: du hast die Möglichkeit einen sogenannten Hex Code für deine Branding Farben rauszusuchen, das bedeutet: egal auf welchem Medium du deine Inhalte darstellst, deine Farben sehen immer gleich aus.
Die Schriftart auf einer Website
Deine Schriftart spiegelt die Werte und Persönlichkeit deines Unternehmens wider. Stell dir die Frage, mit welchen Adjektiven verbindet man dich? Bist du modern, minimalistisch, traditionell oder lustig und ausgeflippt?
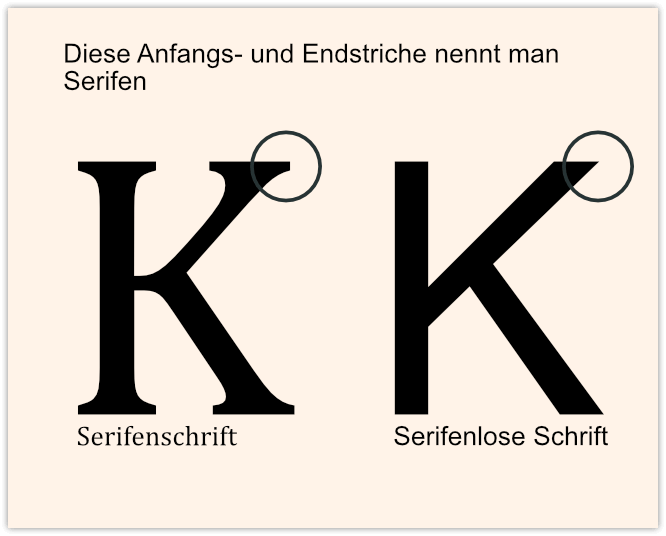
Grundsätzlich unterteilt man Schriftarten erstmal in zwei Gruppen: Serifenschrift und serifenlose Schrift. Darüber hinaus wird auch häufig eine sogenannte Schreibschrift verwendet.

Serifenschrift
Serifenschriften sind sehr klassisch und sehr gut geeignet für lange Texte oder Textabschnitte. Unser Auge ist gewöhnt an diese Schrift und kann sie sehr gut erfassen.
Hauptsächlich wird die Serifenschrift in Büchern und Zeitungen angewendet.
Serifenlose Schrift
Serifenlose Schrift ist sehr gut im Web geeignet. Auch sie ist sehr gut lesbar und bei kleineren Auflösungen, wie z. B. dem Handy, immer gut für das Auge erfassbar.
Serifenlose Schrift ist sehr modern und klar. Und gibt deiner Website einen sehr cleanen Look. Darüber hinaus kannst du sehr gut mit der Dicke der serifenlosen Schrift arbeiten. Bold wirkt deutlich schwerer und kann gut als Zwischenüberschift genutzt werden. Während light oder thin sehr leicht und nobel wirkt.
Schreibschrift
Die Schreibschrift – der Name sagt es schon, sieht aus, wie eine Handschrift. Sie sollte nie als normale Text Schrift verwendet werden. Als Highlight Schrift hebt sie aber die Persönlichkeit deines Unternehmens mega hervor. So kann die Schreibschrift z. B. nur für einzelne Worte verwendet werden.
Die perfekte Schriftkombination
Wähle max. nur 2 Schriftarten. Das kann sein, eine serifenlose Schrift für deine Fließtexte. Dieselbe Schriftart abweichend, als dickere oder dünnere Schrift für Überschriften und Zwischenüberschriften. Und eine Highlight Schrift, um bestimmte Begriffe besonders hervorzuheben.
Wenn du dir unsicher bist, dann folge immer dem Tipp: Weniger ist mehr!
Achte auf eine sinnvolle Hierarchie und hab immer im Hinterkopf, dass deine Leser:innen nicht lesen, sondern die Texte nur scannen. Je besser die Hierarchie deiner Schriftarten ist, desto leichter machst du es deinen Besucher:innen deine Texte besser zu erfassen.
Wenn du tiefer in die richtige Auswahl der Schriftart für deine Website gehen möchtest, dann schau in unseren Artikel „Die beste Schriftart für deine Website“ rein. Lass dich inspirieren von verschiedenen Schriftkombinationen.
Website richtig planen – Fazit
Plane deine Website und beantworte dir die oben genannten Punkte und deiner erfolgreichen Website steht nichts mehr im Wege. Wenn du das Ziel deiner Website, die Zielgruppe, die Struktur und Navigation und den Stil definiert hast, bist du soweit im Internet durchzustarten.
Ich hoffe, dass ich dir weiterhelfen konnte und wenn du Fragen hast, dann stelle sie mir jederzeit gerne.






