Farbe ist wichtig! Das Farbschema für die Website spielt eine wahnsinnig zentrale Rolle, beim ersten Eindruck deiner Website. Farbe signalisiert, sie gliedert, sie kommuniziert, mal ist sie leise und mal grell und laut. Und doch ist sie auch relativ! Denn wie alles andere in unserem Umfeld, nehmen wir auch die Farbe sehr subjektiv wahr.
Noch dazu kommt, dass ein und dieselbe Farbe in verschiedenen Umgebungen ganz anders wirkt. Das bedeutet, dass die Wirkung einer Farbe nicht isoliert betrachtet werden kann, sondern immer von ihrer Umgebung abhängt – in diesem Fall von deiner Website.
In diesem Artikel geht es darum, dir kurz und knackig aufzuzeigen, welche Farben welche Bedeutung haben und natürlich, welche Tools es gibt, die dir bei deiner Farbentscheidung helfen.
Du möchtest deine Website und deine Farben gar nicht selber gestalten? Dann schau dir hier unser Webdesign Abo an.
Bedeutung der Farben und ihre Wirkung
Ich gehe hier in diesem Text nicht auf alle Farben ein, sondern nur auf die wichtigsten “Grundfarben” und ihre Bedeutung. Hierzu bediene ich mich dem sog. Farbkreis.
Der Farbkreis besteht aus den 6 Grundfarben: gelb, rot, violett, blau, grün und orange. Es gibt zu jeder Farbe unterschiedliche Bedeutungen und auch unterschiedliche Interpretationen der Wirkung. Neben den Grundfarben möchte ich noch auf die Farben rosa, braun und schwarz eingehen. Lass dich nicht verunsichern, sondern sieh´ diese Auflistung hier nur als Hilfestellung, um deine Marke oder deine Businessidee besser zu unterstreichen.

Die Farbe Gelb und ihre Bedeutung
Gelb ist eine sehr helle und auffällige Farbe. Sie ist die Farbe der Sonne, der Emojis und des Goldes. In unseren Kulturkreisen wird sie oft mit Licht, Hoffnung, Fröhlichkeit und Lebensfreude, Optimismus und Extrovertiertheit assoziiert.
Gleichzeitig ist gelb eine Signalfarbe im Straßenverkehr und fällt super auf.
Wenn du also ein Produkt oder eine Marke hast, die für gute Laune und Mut steht, dann ist die Farbe Geld eine ganz hervorragende Wahl für deine Website.

Die Farbe Rot und ihre Bedeutung
Rot ist die Farbe der Liebe, erinnert aber auch an Wut, eine Warnung oder Kraft und Energie. Rot ist eine absolute Signalfarbe und kann ganz wunderbar als Call-to-action Farbe eingesetzt werden, z. B. bei einem Sales- oder Anmeldebutton.
Wenn du mit deiner Marke oder deinem Produkt also unbedingt auffallen möchtest und eine ganz klare Botschaft nach Außen tragen möchtest, dann verwende die Farbe Rot. Als Akzentfarbe kannst du sie prima auf deiner Webseite einbauen.

Die Farbe Rosa und ihre Bedeutung
Die Farbe Rosa oder Pink ist eine sehr zarte Farbe. Sie steht für Zärtlichkeit und Romantik. Aber auch Leichtigkeit und Lebensfreude.
Wenn du ein Produkt oder eine Marke hast, die eine verspielte oder liebevolle Botschaft vermitteln möchte, dann ist Pink, Rosa oder Puder die perfekte Farbe für dich. Gleichzeitig kannsie aber auch als auffälliger Kontrast zu allen anderen am Markt sein, die ein ähnliches Produkt oder eine ähnliche Zielgruppe haben, wie du. Trau dich und setz dich von der Masse ab.

Die Farbe Violett oder Lila und ihre Bedeutung
Die Farbe Violett ist eine sehr luxuriöse Farbe. Sie steht für Spiritualität, Luxus, Wohlstand und Mystik.
Wenn du deiner Marke etwas Spiritualität oder etwas Magisches verleihen möchtest, dann entscheide dich für die Farbe Lila. In Kombination mit Gold entsteht ein besonders edler und luxuriöser Effekt. Kombiniert mit Grün erhältst du einen auffälligen Kontrast.

Die Farbe Blau und ihre Bedeutung
Die Farbe Blau steht ganz klar für Qualität und Seriosität. Viele Finanzprodukte nutzen diese Farbe, die Vertrauen und Ernsthaftigkeit ausdrückt. Aber auch viele IT-Unternehmen und große bekannte Marken setzen auf die Farbe Blau.
Wenn du also deiner Marke einen professionellen und vertrauenswürdigen Touch geben möchtest, dann ist Blau eine perfekte Farbe für dich. Blau strahlt Ruhe, Zuverlässigkeit und Stabilität aus, weshalb es besonders gut für Unternehmen geeignet ist, die Seriosität und Kompetenz vermitteln möchten, wie beispielsweise in der Technologie-, Finanz- oder Gesundheitsbranche.

Die Farbe Grün und ihre Bedeutung
Die Farbe Grün steht für Wachstum, Natur, Gesundheit und Harmonie.
Wenn deine Marke naturverbunden, nachhaltig und ökologisch ist, dann kommst du an Grün kaum vorbei. Pass trotzdem auf und verwende dann keine knalligen Grün-Töne, weil diese schnell künstlich und alles andere als naturverbunden wirken.

Die Farbe Orange und ihre Bedeutung
Die Farbe Orange steht für Kreativität, Jugend, Energie und Wärme.
Orange kannst du immer dann einsetzen, wenn deine Marke oder dein Produkt verspielt ist oder eine junge Zielgruppe ansprechen soll. Es ist eine mutige Farbe, die auch mit Gesundheit und Vitalität in Verbindung gebracht wird.

Die Farbe Braun und ihre Bedeutung
Die Farbe Braun steht für Stabilität, Bodenständigkeit, Gemütlichkeit und Ehrlichkeit.
Bei der Farbe Braun denke ich schnell an Erde und Outdoor-Hobbys oder -Aktivitäten. Die Farbe ist freundlich, ehrlich und warm. Wenn du eine naturverbundene Marke hast, dann kannst du Braun mit Grün kombinieren, um die Naturverbundenheit noch zu verstärken.

Die Farbe Schwarz und ihre Bedeutung
Die Farbe Schwarz steht für Stärke, Eleganz, Selbstsicherheit und Perfektion.
Diese Farbe kannst du einsetzen, wenn du deiner Marke oder deinem Produkt einen Touch Luxus und Exklusivität geben möchtest. Kombinierst du Schwarz mit Weiß erzeugst du einen sehr starken, auffälligen Kontrast. Wenn du es aber mit Rot oder Orange kombinierst, dann kann diese Farbkombi sehr kraftvoll oder sogar aggressiv wirken.
Wie ich weiter oben schon geschrieben habe, ist die richtige Farbwahl für deine Webseite wichtig, aber dennoch sehr subjektiv. Ich zeige dir hier noch ein paar Beispiele, wie so eine Farbauswahl aussehen kann und wie du die Farben richtig auf deiner Webseite einsetzen kannst.
Wie bestimme ich die richtige Farbkombination für meine Website?
Ich empfehle dir, dich auf maximal 4 Farben zu beschränken, die gezielt auf deine Zielgruppe und Markenpersönlichkeit abgestimmt sind – ganz nach dem Motto: Weniger ist mehr. Diese 4 Farben umfassen:
Deine Haupt- oder Primärfarbe, die deine Marke repräsentiert und die Basis für das Farbschema bildet.
Eine Abstufung deiner Hauptfarbe, auch Sekundärfarbe genannt, um harmonische Übergänge und Vielfalt zu schaffen.
Eine Akzentfarbe, um wichtige Elemente hervorzuheben und Aufmerksamkeit zu lenken.
Eine Farbe für den Text, die klar, gut lesbar und passend zum Gesamtdesign ist.
Schritt 1: Die Primärfarbe bestimmen
Die Primär- oder Hauptfarbe ist die Farbe, die auf deiner Website am häufigsten verwendet wird. Wähle eine Farbe, die perfekt zu deiner Marke und ihren Werten passt. Nutze die oben stehende Übersicht, um eine Farbe auszuwählen, die die gewünschte Wirkung erzielt. Ideal ist es, wenn die Hauptfarbe auch in deinem Logo enthalten ist, um den Wiedererkennungswert deiner Marke zu stärken.
Schritt 2: Die Abstufung deiner Hauptfarbe bestimmen
Die sekundäre Farbe wird seltener eingesetzt, als die Hauptfarbe. Sie dient dazu, die Hauptfarbe auf deiner Webseite zu unterstützen.
Sie kann entweder heller oder dunkler in der Abstufung der Hauptfarbe sein oder auch eine im Farbkreis benachbarte Farbe sein, dies nennt man dann einen Simultankontrast.
Schritt 3: Die Akzentfarbe bestimmen
Deine Akzentfarbe unterscheidet sich stark von deiner Hauptfarbe und wird als Highlight-Farbe eingesetzt. Sie sollte also auf jeden Fall im Vergleich zur Hauptfarbe hervorstechen. Dies gelingt am Besten, wenn die Akzentfarbe komplementär zu deiner Hauptfarbe ist. Komplementärfarben sind die, die sich im Farbkreis gegenüberliegen.
Die Akzentfarbe setzt du dann zum Beispiel ein als:
- Überschrift
- Trennlinie
- Aktionselement, wie z. B. ein Button oder Link
- Navigation, z. B. weiter Button oder Menü-Leiste
Die Akzentfarbe kann auch in einem Bereich, um einen Text hervorzuheben, als Hintergrundfarbe genutzt werden.
Schritt 4: Die Textfarbe bestimmen
Die Textfarbe muss gut lesbar sein und darf keine Komplementärfarbe deiner Haupt- oder Sekundärfarbe sein. Als Komplementärfarbe würde der Text optisch flackern und entsprechend sehr schwer lesbar sein. Als Empfehlung kannst du einen dunklen oder hellen Grauton, je nach Helligkeit oder Dunkelheit deiner Hintergrundfarbe wählen.
Barrierefreiheit im Webdesign: Farben für alle zugänglich machen
Ein inklusives Webdesign ist essenziell, damit alle Menschen – unabhängig von Einschränkungen – deine Website problemlos nutzen können.
Warum Barrierefreiheit so wichtig ist?
Menschen mit Farbenblindheit, Sehschwächen oder anderen Einschränkungen können Schwierigkeiten haben, bestimmte Farben oder Kontraste wahrzunehmen. Ohne barrierefreies Design riskierst du, potenzielle Nutzer auszugrenzen. Am 28.06.2025 tritt das BFSG (Barrierefreiheitsstärkungsgesetz) in Kraft, beginne also jetzt schon zeitnah mit den Anpassungen. Andernfalls drohen hohe Bußgelder.
Wie Farben Barrierefreiheit beeinflussen
Farben sollten niemals das einzige Mittel zur Unterscheidung sein. Zum Beispiel reicht es nicht aus, Fehler nur durch rote Texte zu kennzeichnen – ergänze sie durch Symbole oder klare Beschreibungen, um alle Nutzer anzusprechen.
Tipps für barrierefreie Farbgestaltung
- Sorge für ausreichende Kontraste: Laut WCAG-Richtlinien sollte der Kontrast zwischen Text und Hintergrund mindestens 4.5:1 betragen.
- Teste deine Farbpalette: Tools wie der Contrast Checker helfen, problematische Kombinationen zu erkennen.
- Vermeide schwierige Farbkombinationen: Rot-Grün oder Blau-Violett können für farbenblinde Nutzer schwer zu unterscheiden sein.
- Nutze zusätzliche visuelle Hinweise: Ergänze farbliche Unterschiede durch Symbole, Muster oder andere Indikatoren.
Durch eine barrierefreie Farbgestaltung stellst du sicher, dass deine Website nicht nur optisch ansprechend, sondern auch für alle zugänglich ist – und das stärkt sowohl die Nutzererfahrung als auch deine Marke.
Farbkombination für deine Webseite
Jetzt möchte ich dir ein paar Inspirationen an die Hand geben, wie du Farbpaletten zu verschiedenen Webseiten und deren Thema gestalten könntest.
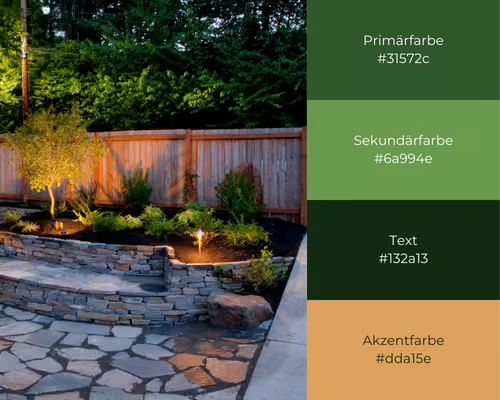
Die Farben passen hervorragend zu einem Garten- und Landschaftsbauer, da sie die natürliche Umgebung widerspiegeln:
Die Primärfarbe (#31572c) und Sekundärfarbe (#6a994e) stehen für lebendiges Grün und Pflanzen.
Der Textfarbton (#132a13) sorgt für gute Lesbarkeit und unterstreicht die Natürlichkeit.
Die Akzentfarbe (#dda15e) erinnert an Erde und Wärme, lenkt dezent Aufmerksamkeit auf wichtige Elemente und schafft eine harmonische, naturverbundene Markenwirkung.
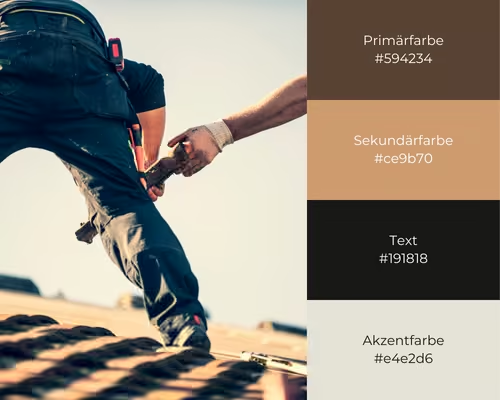
Die Farben passen ideal zu einem Dachdecker, da sie Stabilität, Handwerkskunst und Verlässlichkeit vermitteln:
Die Primärfarbe (#594234) erinnert an Holz und Dachbalken, während die Sekundärfarbe (#ce9b70) Wärme und natürliche Materialien wie Terrakottaziegel repräsentiert.
Der Textfarbton (#191818) sorgt für klare Lesbarkeit und wirkt professionell.
Die Akzentfarbe (#e4e2d6) verleiht dem Design Leichtigkeit und hebt wichtige Elemente hervor, ohne die robuste Gesamtwirkung zu verlieren.
Diese Farben sind perfekt für eine Kfz-Werkstatt, da sie Professionalität, Zuverlässigkeit und technische Präzision ausstrahlen:
Die Primärfarbe (#2f4763) vermittelt Seriosität und erinnert an hochwertige Maschinen. Die Sekundärfarbe (#748d9f) ergänzt das Farbschema mit einer modernen, technischen Note.
Der Textfarbton (#101524) sorgt für exzellente Lesbarkeit und unterstreicht den seriösen Charakter.
Die Akzentfarbe (#a62016) setzt gezielte Highlights und verstärkt den professionellen Eindruck.
Diese Farben passen hervorragend zu einem Malerunternehmen, da sie Kreativität und Präzision gleichermaßen verkörpern:
Die Primärfarbe (#54858c) erinnert an die Vielseitigkeit von Farben und wirkt beruhigend.
Die Sekundärfarbe (#d1d1d2) steht für Sauberkeit und Perfektion – ein Muss im Handwerk.
Der Textfarbton (#222928) sorgt für klare Lesbarkeit, während die Akzentfarbe (#ac5f61) frische Akzente setzt und die künstlerische Seite des Unternehmens unterstreicht.
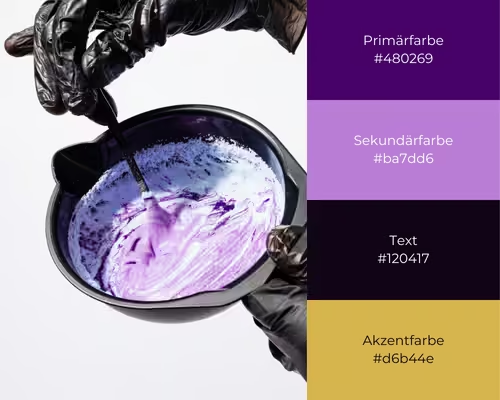
Diese Farben passen perfekt zu einem Friseurbetrieb, da sie Stil, Eleganz und Kreativität ausstrahlen:
Die Primärfarbe (#480269) vermittelt einen luxuriösen, modernen Eindruck und hebt die Exklusivität hervor.
Die Sekundärfarbe (#ba7dd6) ergänzt das Design mit einer weichen, inspirierenden Note, die Individualität betont.
Der Textfarbton (#120417) sorgt für klare Lesbarkeit und Tiefe.
Die Akzentfarbe (#d6b44e) setzt glamouröse Highlights und unterstreicht die hochwertige Dienstleistung.
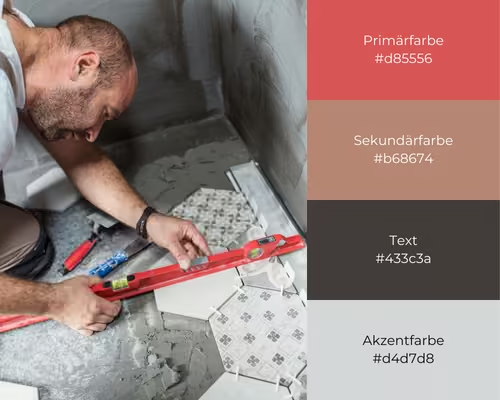
Diese Farben passen hervorragend zu einem Fliesenleger, da sie Handwerkskunst, Wärme und Präzision vermitteln:
Die Primärfarbe (#d85556) strahlt Energie und Leidenschaft aus und erinnert an Terrakotta- und Ziegelfarben.
Die Sekundärfarbe (#b68674) ergänzt das Design mit einer harmonischen, natürlichen Note.
Der Textfarbton (#433c3a) sorgt für exzellente Lesbarkeit und ein solides Erscheinungsbild.
Die Akzentfarbe (#d4d7d8) setzt klare, moderne Highlights und unterstreicht die Präzision der Arbeit.
Ohne Website bist du unsichtbar – lass uns das ändern! Mit unserem Website-Abo bekommst du eine professionelle Homepage, die Kunden begeistert, ohne hohe Anschaffungskosten. Wir übernehmen Design, Technik und Updates, während du dich auf dein Handwerk konzentrierst – schreib uns jetzt!
Nützliche Tools für dein Farbschema
Wenn du gar keine Idee hast, dann kannst du dich auch hier bei diesen Tools für eine tolle Farbkombination inspirieren lassen. Vor allem kannst du hier sehen, wie die Farben zusammen wirken.
Ein wirklich tolles Tool, um deine Farben direkt nebeneinander zu sehen und die verschiedenen Abstufungen auszuprobieren.
Du kannst die Farbcodes einfach kopieren und in dein eigenes Stylesheet einfügen. Mit der Drag-and-Drop-Funktion lässt sich die Reihenfolge deiner Farben spielend leicht ändern, bis du mit dem Ergebnis zufrieden bist.
Coolors ist perfekt, um schnell harmonische Farbpaletten zu erstellen und sofort eine Vorstellung davon zu bekommen, wie deine Farben zusammenwirken. In Kombination mit dem Farbkreis von Adobe Color CC kannst du deine Palette noch gezielter anpassen und kreative Farbkombinationen ausprobieren.
Adobe Color bietet einen intuitiven Farbkreis, mit dem du deine Farbpalette nach verschiedenen Kriterien erstellen kannst, sei es durch Komplementärfarben, analoge Farben oder Triaden.
Du kannst hier direkt die Farbton-, Sättigungs- und Helligkeitswerte anpassen und so perfekt abgestimmte Farben generieren.
Mit Adobe Color kannst du außerdem eigene Farbharmonien speichern und bei Bedarf schnell auf sie zugreifen. Es ist besonders nützlich, wenn du eine professionelle und harmonische Farbpalette für dein Design erstellen möchtest.
ColorDrop ist eine Sammlung von hunderten verschiedenen Farbkombinationen. Du kannst dort deine eigenen Kombis erstellen und speichern.
Ich mag das Tool, weil es super einfach zu bedienen ist. Man kann damit nicht nur eigene Farbpaletten erstellen, sondern es auch perfekt nutzen, um Inspiration zu bekommen und eine Richtung für die Farbwahl zu finden.
Coblis simuliert Farbenblindheit, sodass du sehen kannst, wie deine Farbwahl von Menschen mit unterschiedlichen Arten von Farbenblindheit wahrgenommen wird.
Du kannst ein Bild oder einen Screenshot deiner Website hochladen und die Auswirkungen der Farbenblindheit auf dein Design direkt beobachten.
So stellst du sicher, dass deine Website auch für Nutzer mit Einschränkungen zugänglich bleibt.
Dieses Tool hilft dir, sicherzustellen, dass der Kontrast zwischen Text und Hintergrund den WCAG-Richtlinien entspricht.
Es zeigt dir, ob der Kontrast hoch genug ist, damit alle Nutzer, auch Menschen mit Sehbeeinträchtigungen, deine Website gut lesen können.
Du gibst einfach die Hex-Codes für deinen Text- und Hintergrundfarbton ein und der Contrast Checker berechnet das Ergebnis.
Ein unverzichtbares Tool, um die Barrierefreiheit deiner Website zu gewährleisten.
Finde die richtige Farbkombination für deine Webseite
Ich hoffe sehr, dass ich dir mit diesem Artikel etwas Klarheit in deine Entscheidungsfindung bringen konnte. Die richtige Farbwahl ist ein entscheidender Faktor für den Erfolg deiner Website. Indem du Farben gezielt auswählst und Barrierefreiheit berücksichtigst, schaffst du ein ansprechendes und inklusives Nutzererlebnis.
Wenn du gar keine Idee hast, dann kannst du mich auch gerne ansprechen und wir finden gemeinsam eine tolle Farbkombination für deine Webseite.